git] Git 프로필에 DevCard 넣기 feat. daily.dev
- -
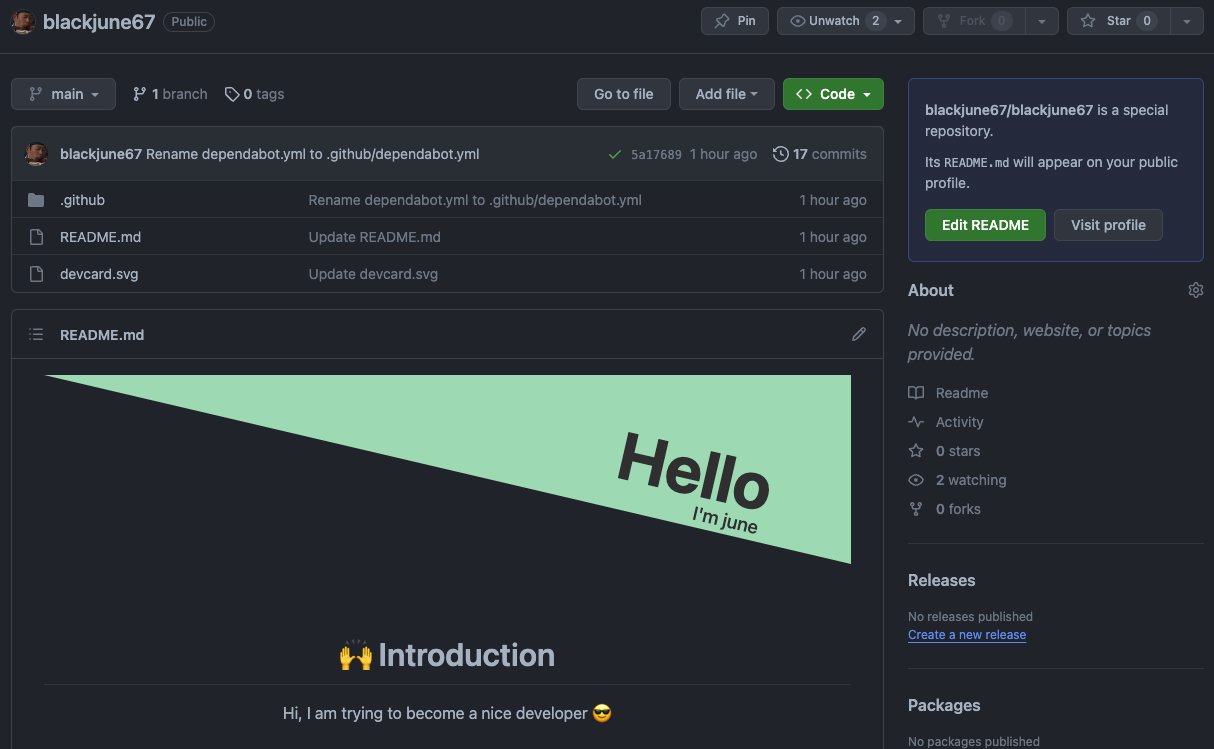
🌟 완성된 프로필 🌟

DevCard 란?
보통 개발자는 크롬, 파이어폭스, 엣지 등 크로미움 기반 브라우저와 꼭 쓰기마련인데요
daily.dev에서는 IT 소식을 플랫폼을 확장프로그램으로 만들어 보다 쉽고 재밌고 빠르게 만들어주는 웹앱 서비스입니다
DevCard는 daily.dev에서 만든 하나의 재미요소인데요 내가 읽은 게시물 수, 가장 많이 읽은 주제 좋아하는 출판물 등의 정보를 표시해줍니다 그리고 깃허브 프로필에 적용할 수 있죠!
Blog | daily.dev
A fine collection of dev stories and tutorials for daily.dev
daily.dev
초 간단 적용방법
STEP 1)
daily.dev에 깃허브로 가입 후 관심사를 클릭 하면 자연스럽게 DevCard를 만들겠냐고 팝업이 뜰 겁니다!
만약에 뜨지 않는 다면 상단 오른쪽 프로필을 클릭 후 목록에 DevCard를 클릭합니다

STEP 2)
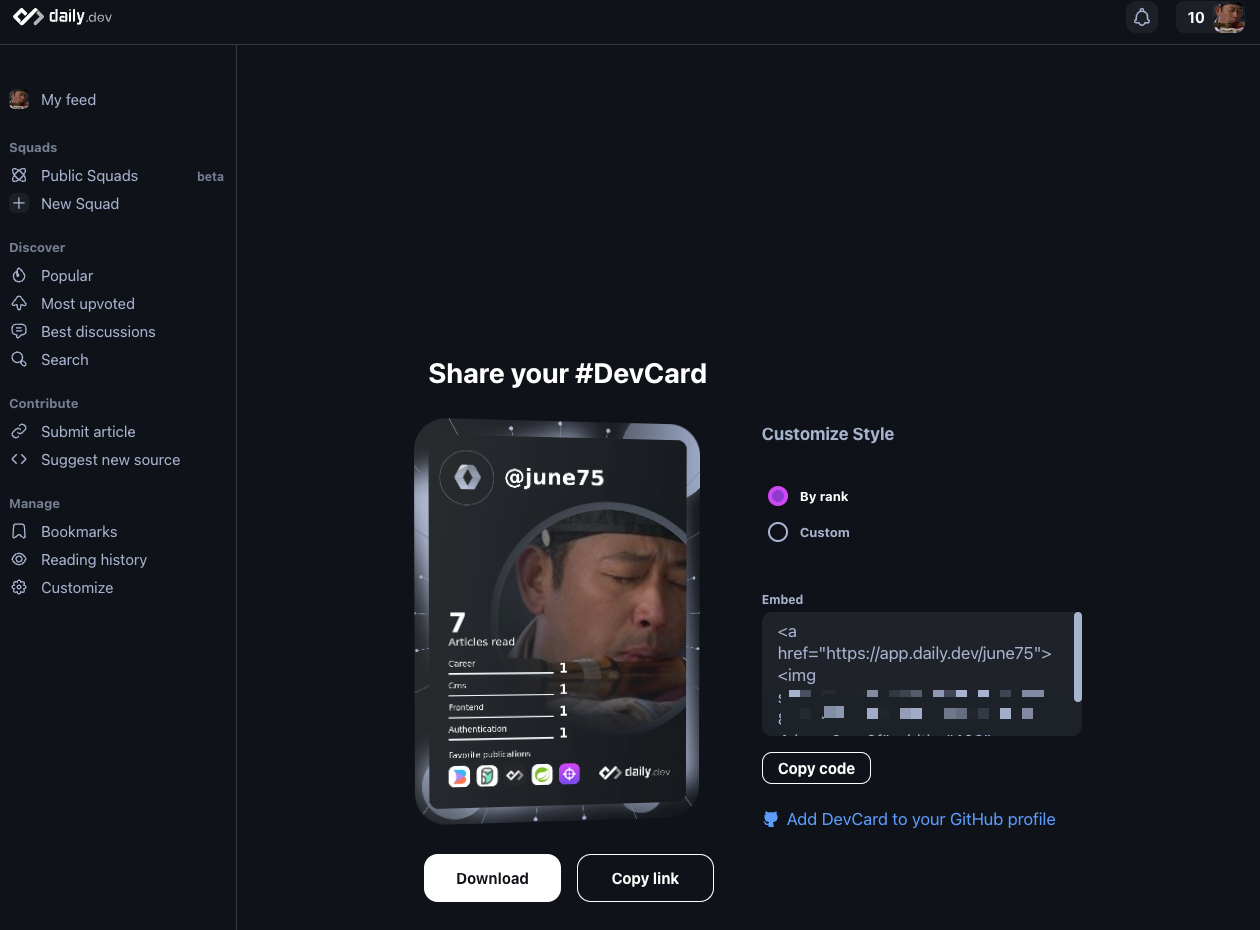
DevCard를 클릭하면 아래 개발자 카드 받기라고 써져있으며 지금 생성하기 버튼이 있습니다 누릅시다!

STEP 3)
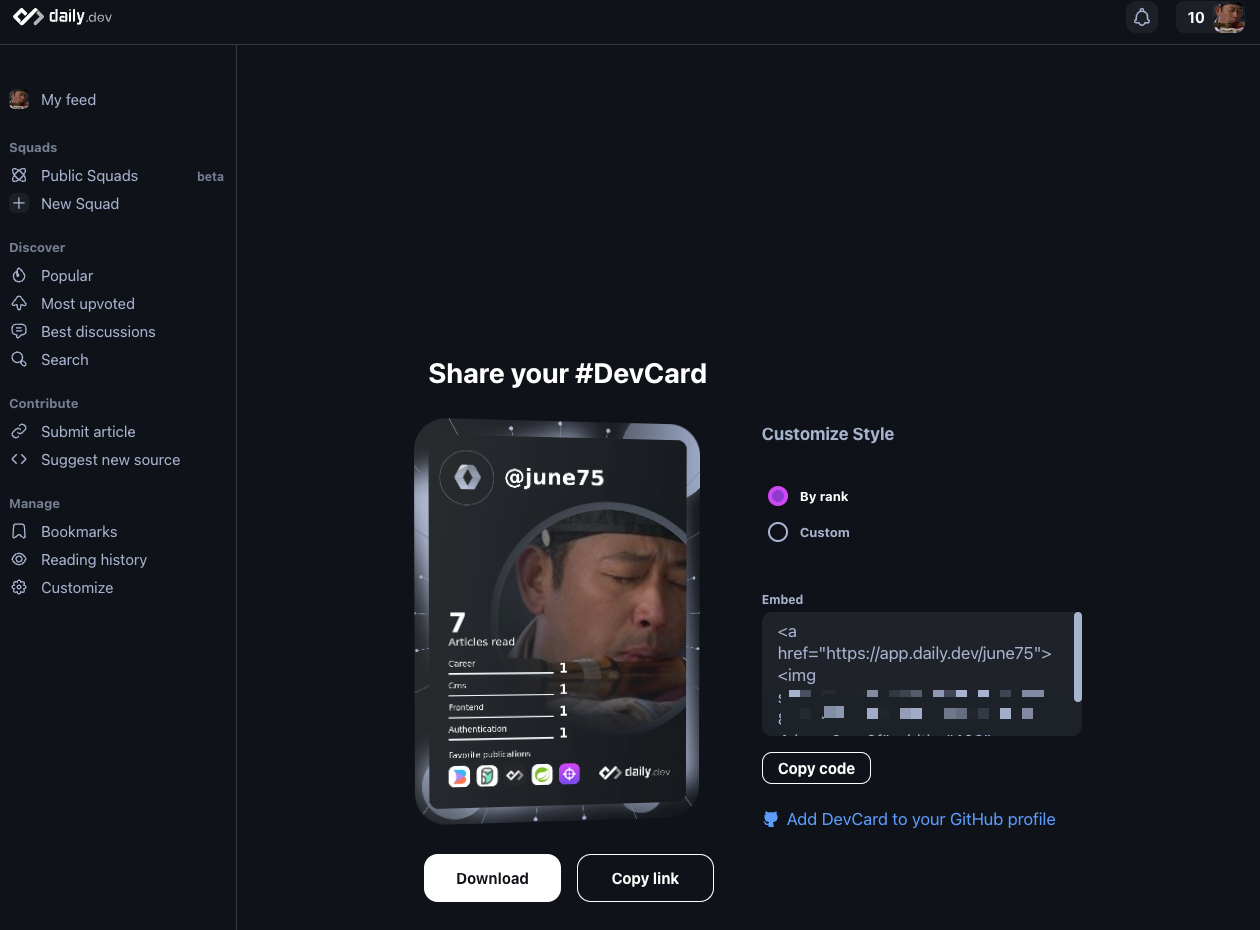
짜잔? 바로 생성된 걸 볼 수 있죠!!
이제 해당 Copy code를 복사 후 깃허브 프로필 저장소에 README.md에 붙여넣기만 하면 끝입니다!!

README.md 파일 내에 소스코드에 방금 복사한 코드를 붙여줍니다!

자 이제 완성이 됐습니다!
어때요 참 쉽죠???
문제
하지만 문제가 있습니다 위의 방법으로 했을 시, 카드의 내용이 자동으로 업데이트되지 않습니다!
이제는 자동으로 업데이트가 되는 DevCard를 만들어봅시다!
자동 DevCard 적용방법
STEP 1)
본인의 프로필 저장소에서 Action탭을 들어갑니다
그리고 set up a workflow yourself 혹은 아래 예시로 만들어져 있는 워크플로우 (Simple workflow)를 들어갑니다

STEP 2)
Simple workflow를 눌렀을 시 아래와 같이 나옵니다
yml 파일이 하나 예시로 나와있지요? 이제 이 예시 파일을 수정할겁니다!

STEP 3)
DevCard를 자동으로 업데이트할 수 있는 형식의 yml코드 입니다
주석은 삭제하셔도 상관없습니다
cron은 매일 자정 00시에 업데이트 되도록 되어 있습니다
(매일 자정이 아닌 다른 시간을 하시려면 크론 표기법을 참고하셔서 수정하세요)
# This is a basic workflow to help you get started with Actions
name: devCard
permissions:
contents: write
# Controls when the workflow will run
on:
# Triggers the workflow on push or pull request events but only for the "main" branch
push:
branches: [ "main" ]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
schedule:
- cron: "0 0 * * *" <= 크론 수정 원하시면 하세요!
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
devcard:
runs-on: ubuntu-latest
# This workflow contains a single job called "build"
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
- name: devcard
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
uses: dailydotdev/action-devcard@2.3.1
with:
devcard_id: ${{ 여기에 넣을 DevCard 시크릿키 }} <= 중요한 곳!
STEP 4)
DevCard를 만들었을 때 생성된 코드 기억하시나요??
여기서 저희는 img태그에 있는 b2a0b1234ef1234e12a1234c4427e8e9e6e 부분만 필요합니다! 복사해주세요!
<a href="https://app.daily.dev/june75">
<img src="https://api.daily.dev/devcards/b2a0b1234ef1234e12a1234c4427e8e9e6e.png?r=e0f" width="400" alt="June's Dev Card"/>
</a>
이제 수정된 yml파일을 커밋하세요!
name: devCard
permissions:
contents: write
# Controls when the workflow will run
on:
push:
branches: [ "main" ]
workflow_dispatch:
schedule:
- cron: "0 0 * * *" <= 크론 수정 원하시면 하세요!
jobs:
devcard:
runs-on: ubuntu-latest
steps:
- name: devcard
uses: dailydotdev/action-devcard@2.3.1
with:
devcard_id: b2a0b1234ef1234e12a1234c4427e8e9e6e <= 복사한 DevCard의 시크릿키를 넣는다!!
STEP 5)
프로필 저장소에서 Settings를 들어갑니다!
왼쪽 사이드바를 보시면 Environments라는 메뉴를 클릭합니다!

오른쪽에 New environment 를 클릭합니다
저는 devCard라고 미리 만들어놔서 아래와 같이 목록에 있습니다! 신경쓰지마세요!

STEP 6)
예시로 ㅋㅋㅋ라고 만들었습니다! (따라하시는 분들은 DevCard 혹은 정상적인 이름으로 만드세요!)
아래 보시면 Environment secrets 목록에 +Add secret 을 누릅니다

누르면 아래와 같이 시크릿키를 넣을 수 있는 팝업창이 뜹니다!
이제 이름과 아까 DevCard에서 복사한 시크릿키를 넣어줍니다!
devcard_id: b2a0b1234ef1234e12a1234c4427e8e9e6e <= 아까 복사한 DevCard의 시크릿키!!
STEP 7)
Actions 탭을 눌러 돌아오면 왼쪽 사이드바에 workflows 목록에 우리가 만들었던 것이 있을 겁니다! 클릭 하세요!
이제 오른쪽에 Run workflow를 누르면 실행이 정상적으로 됐는지 아니면 실패했는지 여부가 나올겁니다
실패했다면 빨간색 x가 성공했다면 초록색 체크가 있을겁니다
실패했다면 실패한 워크플로우 로그를 누르면 어디에 문제가 생겼는지 자세하게 알려줍니다

STEP 8)
성공했다면 프로필 저장소에 devcard.svg 파일이 만들어져있을겁니다!

STEP 9)
devcard.svg 파일이 만들어졌으면 이제 이 파일을 README.md 파일에 넣어줘야 합니다!
중요!!
꼭 a태그 주소 형식을 아래와 같이 수정해야 해당 프로필이 변경됩니다!
githum.com/본인깃주소/프로필저장소이름/blob/브런치이름/devcard.svg
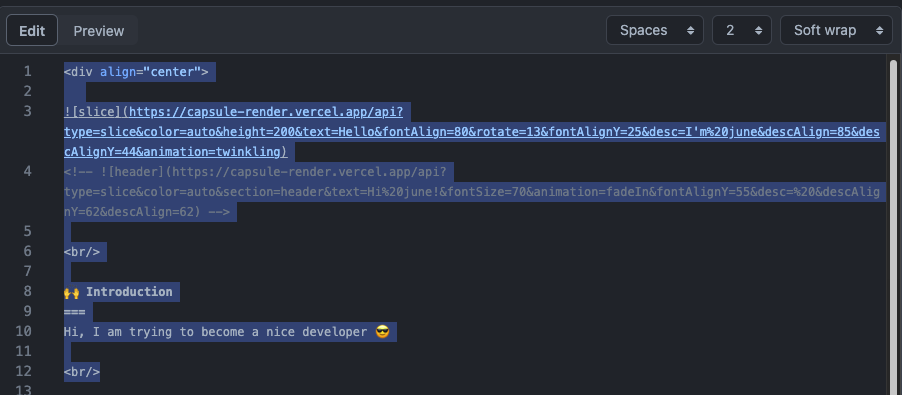
변경 전 README.md 태그
<a href="https://api.daily.dev/devcards/b2a0b1234ef1234e12a1234c4427e8e9e6e.png?r=6mk" width="400" alt="June's Dev Card"/>
</a>
변경 후 README.md 태그
<!-- githum.com/본인깃주소/프로필저장소/blob/브런치이름/devcard.svg -->
<a href="https://app.daily.dev/june75">
<img src="https://github.com/blackjune67/blackjune67/blob/main/devcard.svg" width="400" alt="June's Dev Card"/>
</a>
추가)
GitHub Dependabot의 최신화를 위해서 아래와 같이 추가합니다.
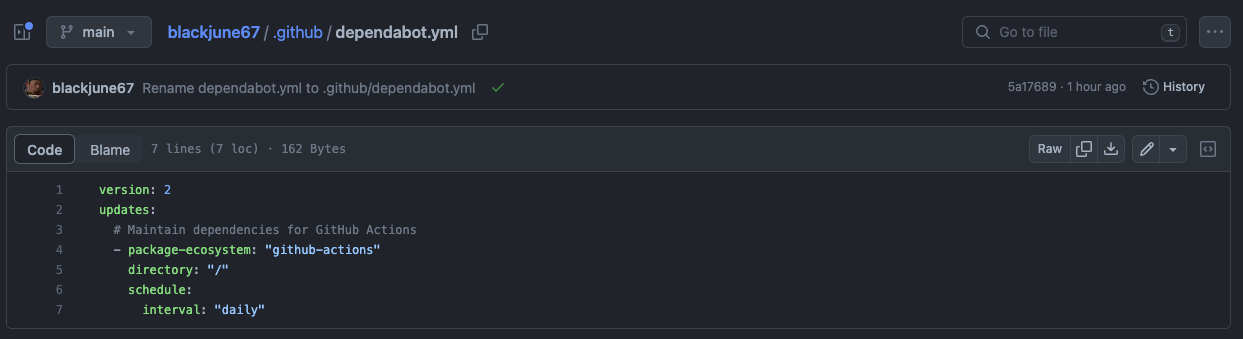
yml 파일 위치 👉 본인저장소/.github/dependabot.yml
version: 2
updates:
# Maintain dependencies for GitHub Actions
- package-ecosystem: "github-actions"
directory: "/"
schedule:
interval: "daily"
자! 이제 기사를 열심히 읽어서 DevCard 티어를 올려봅시다! 🤩

조금 더 자세한 기능 및 설명은 아래 공식 설명에서 참고하세요!
@dailydotdev/devcard · Actions · GitHub Marketplace
@dailydotdev/devcard - GitHub Marketplace
GitHub Action to download the devcard from daily.dev
github.com
Adding the daily DevCard to your GitHub profile
Adding the daily DevCard to your GitHub profile
In this article, we will cover two different ways of showing your reading interests through your GitHub profile: manually adding your DevCard by copying the code and automatically updating DevCard by leveraging GitHub actions.
daily.dev
'개발자의 공부방 > git' 카테고리의 다른 글
| git] gitignore springboot (0) | 2023.07.27 |
|---|---|
| git] git 한글 깨짐 완벽 해결 방법 (0) | 2020.06.29 |
| git] 실전 상황에서 쓰이는 git (0) | 2020.05.20 |
| git] GitLab 머지 리퀘스트(MR) 하기 (0) | 2020.04.14 |
| git] 현재 프로젝트에서 사용하는 git 명령어 (0) | 2020.04.02 |
소중한 공감 감사합니다