 -- 인텔리제이 JSP 경로 에러 --
-- 인텔리제이 JSP 경로 에러 --
인텔리제이에서 스프링으로 프로젝트 연습을 하는 중 이런 에러를 봤다.
솔직히 이클립스에서는 src 경로에 저렇게 지정만해줘도 파일의 위치를 인식한다.
(Ctrl + 마우스 하고 경로에 갖다 놓으면 바로가기 링크가 활성화 된다. *이클립스, 인텔리제이 둘 다 가능* )
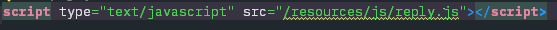
근데 인텔리제이는 아래 사진과 같이 해놓으면 해당 경로를 찾지 못한다 -_-...........이것때문에 삽질 오지게 했다....
원인
인텔리제이에서 위 처럼 노란색 경고줄이 뜨면 아래와 같은 메시지가 나온다.
Absolute paths not recommended in JSPsAbsolute paths not recommended in JSPs
Inspection info: Checks using absolute paths in JSP files
해결
경로를 잡을 수 있는 방법은 간단하다.
${pageContext.request.contextPath} ← 얘만 붙여주면 된다.
src="${pageContext.request.contextPath}/resources/js/reply.js"
그럼 말끔히 해결된다.
왜 저걸 붙이면 해결될까?
이유는 IntelliJ 같은 경우 웹컨텍스트의 루트에 상대적인 경로를 사용해야 한다는 걸 인식하고 있습니다.
src 같은 경우는 소스의 개념으로 불러올 때 소스들을 불러오기 전에 잠시 일시정지 후 다시 로드가 진행됩니다.
즉, 서블릿 컨텍스트의 경로가 바뀌면 해당하는 경로의 파일을 불러올 수 없으니 위와 같은 pageContext.... 를 사용하게되는겁니다.
상대경로는 최상위의 경로의 이름이 바뀌어도 자기 자신의 위치정보를 참조합니다.
반대로 절대경로는 주소가 바뀌게 되면 해당 경로가 완전히 막혀버리게 되죠.
ps. EL 태그를 사용하지 않고 그냥 쓰게 되면 로컬에 있는 파일을 인식하기는 한다. 하지만 그 안에 있는 직접적인 JSON 등의 서버와 연결되는 부분은 인식을 못한다. 아무래도 위에 설명한 것처럼 서블릿 컨텍스트의 path 설정에 관한 문제 때문인 것 같다.
참고 : https://stackoverflow.com/questions/15759549/jsp-absolute-paths